
JavaScript

Understand the programming concepts through creating visuals!

JavaScript class
Understand the programming concepts through creating visuals!

This course is for students interested in learning JavaScript.
It is a perfect course to introduce a child to programming. In this course students will learn programming through building graphic and interactive experiences, creating colorful, dynamic, and engaging visuals, animations. They will build an understanding of programming concepts through creating visuals, modifying them, experimenting with the code. The course covers the main concepts of variables, functions, loops, conditionals.
Schedule a meeting in zoom prior to signing up for better placement of your child in our course!

Lesson Plan
- Introduction to “Three little piglets” in web development: HTML, CSS and JavaScript.
- Introduction to shapes in p5js library.
- Coordinate system.
- p5js functions.
Goals: students have been introduced to the most important concepts in web development. They can use p5js library to draw simple shapes.
- Introduction to HTML and CSS.
- Making simple HTML tags.
- Writing CSS code for colors of the webpage.
Goals: students have been introduced to the building blocks of HTML and CSS. They use CSS to modify the webpage.
- Introduction to RGB and HSB color modes.
- Introduction to the ‘Random’ function.
- Learning about built-in draw loop function.
Goals: students now get the gist of RGB and HSB color modes.
- Teaching computer to remember things by using variables.
- Updating a variable.
- Special keywords in JavaScript.
- Initializing a variable.
Goals: students can use variables in their projects.
- Understanding the x and y coordinates for computer screen.
- How do coordinates work in JavaScript? JavaScript vs Scratch.
- Making drawings with combined simple shapes using coordinates.
- Movement as a change in coordinates.
Goals: kids learn how to use 2D coordinates to animate shapes.
- Using conditionals.
- Operators if, else if, else.
- Using conditionals for generating visuals.
- Learning various functions in p5js to control animation.
- Making variations of the project using math.
Goals: students can start working on their first projects with conditionals.
- Introduction to loops.
- JavaScript syntax for the ‘for’ loop.
- Loop counters.
- Learning nested loops.
Goals: students use loops, multiple variables to create complicated animations.
- Introduction to functions.
- Making your own function.
- Calling the function in your animation.
Goals: students use loops, multiple variables to create complicated animations.
- How to use images in JavaScript projects.
- How to use sounds in JavaScript projects.
- Understanding how to create jumps and simulate gravity in your projects.
- Creating a mini game.
Goals: students create their own mini game.
SCHEDULE AND REGISTRATION

Digital Art and Animation
This course is lighter of programming and mostly introducing children to computer graphics and animation. Course is designed to help children to develop abstract thinking through building visuals. Student will be learning the concept of vector graphics (SVG). They will also learn raster graphics manipulation. Different software will be used. It is a fun course that brings out a lot of creativity and teachers a lot of computer skills. Please, schedule a meeting in zoom prior to signing up for better placement of your child in our course.
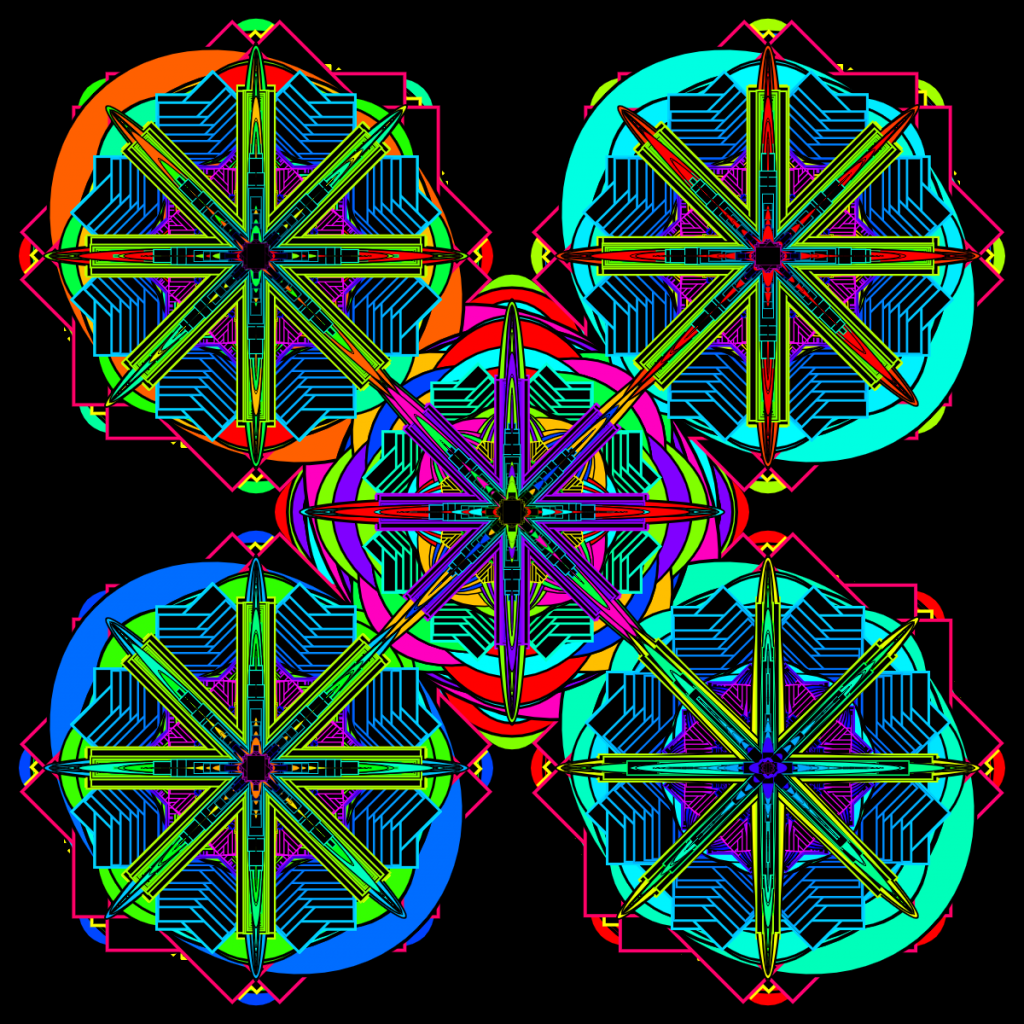
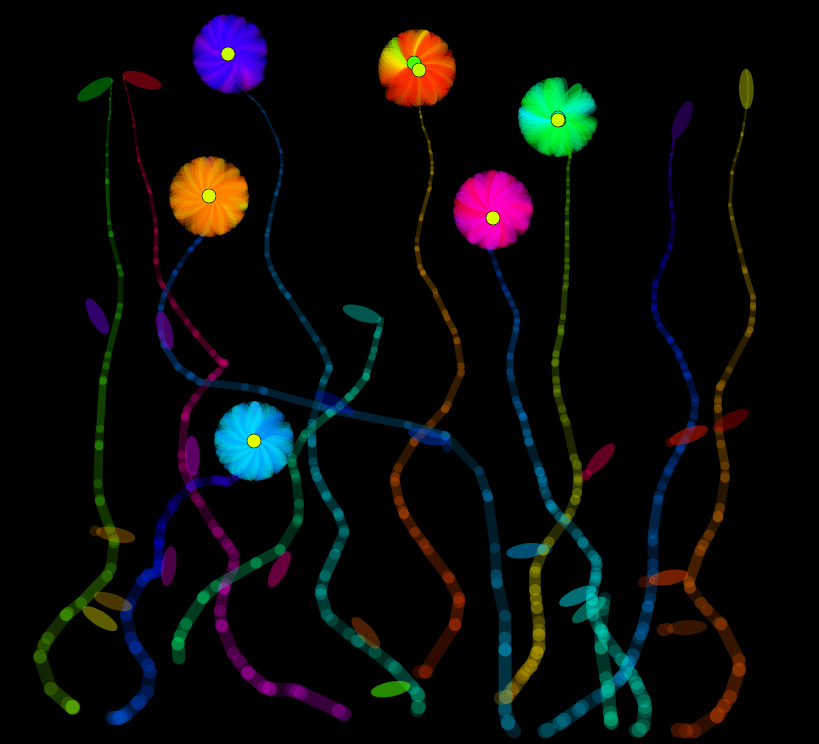
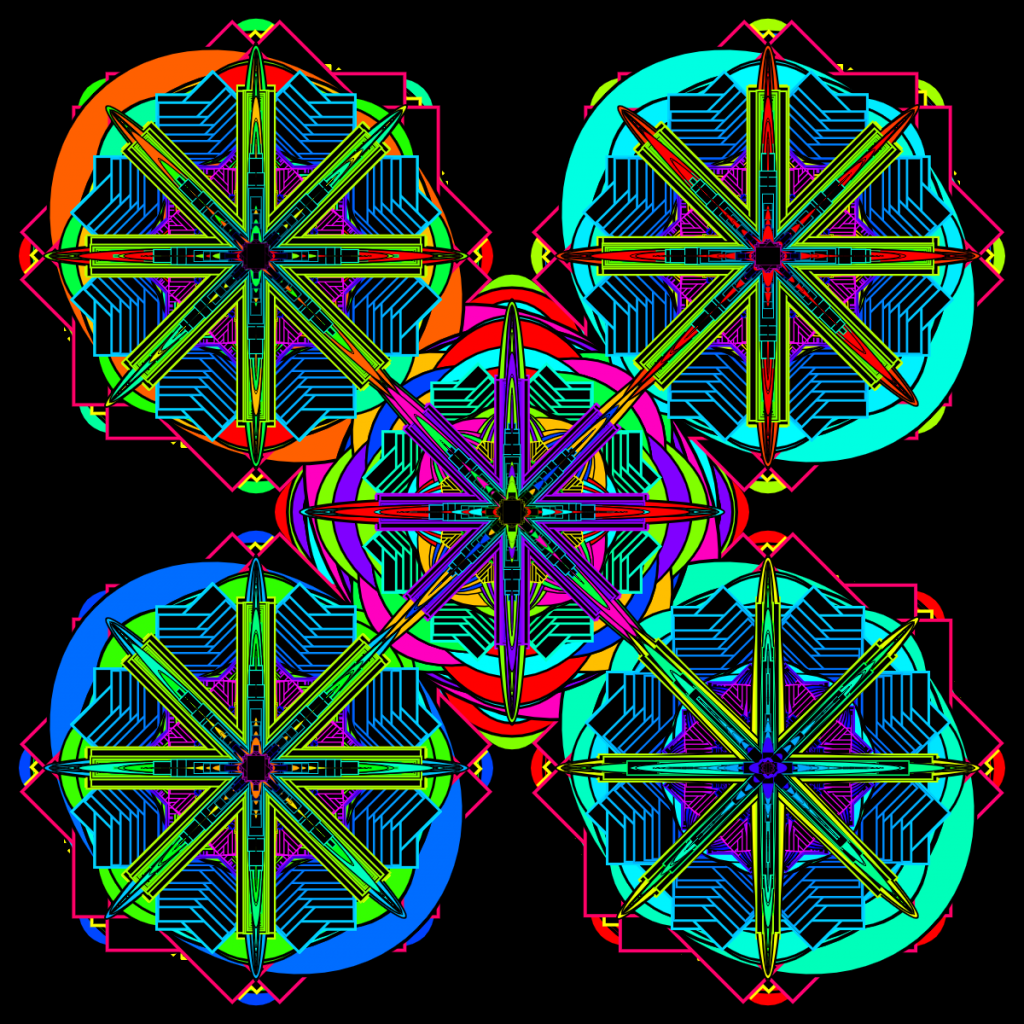
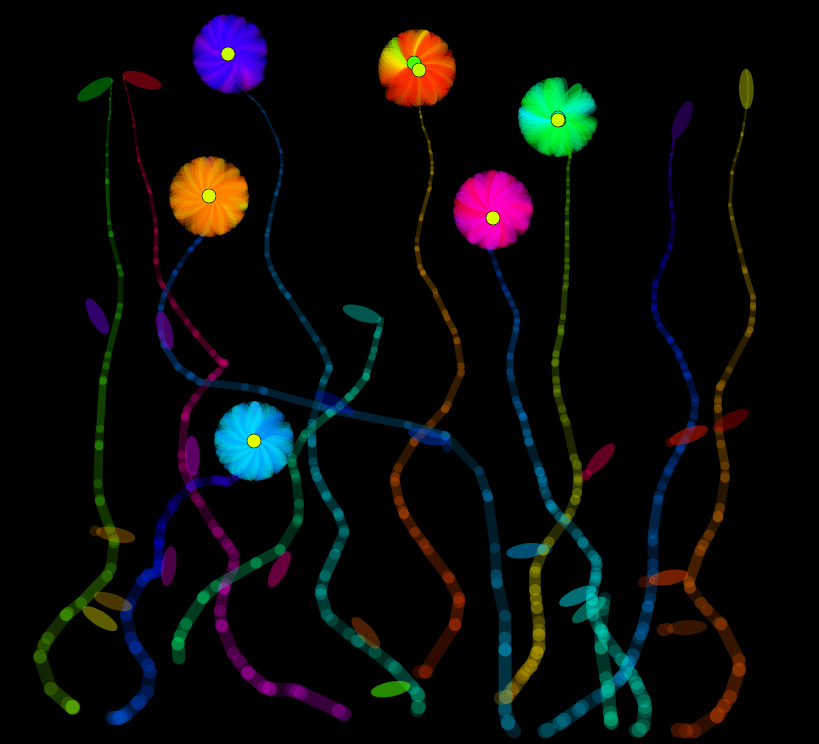
Projects by our students
Check out what kids can achieve with Coding Butterfly.

Projects by our students
Check out what kids can achieve with Coding Butterfly.


Blurry flowers


Everything is connected


Rose windows


Growing flowers


Everything is connected


Rose Windows