
Digital art and Animation class


Digital art and Animation class

This course is for students interested in learning computer graphics and animation.
This course is lighter in programming and mostly introducing children to computer graphics and animation. Students will be learning the concept of vector graphics (SVG). They will also learn raster graphics manipulation.
It is a fun course that brings out a lot of creativity and teachers a lot of computer skills!
Schedule a meeting in zoom prior to signing up for better placement of your child in our course!

Lesson Plan
- How does a computer display images?
- How are shapes and colors generated on the computer screen?
- What is the difference between raster and vector graphics?
- Starting to work with pixel art.
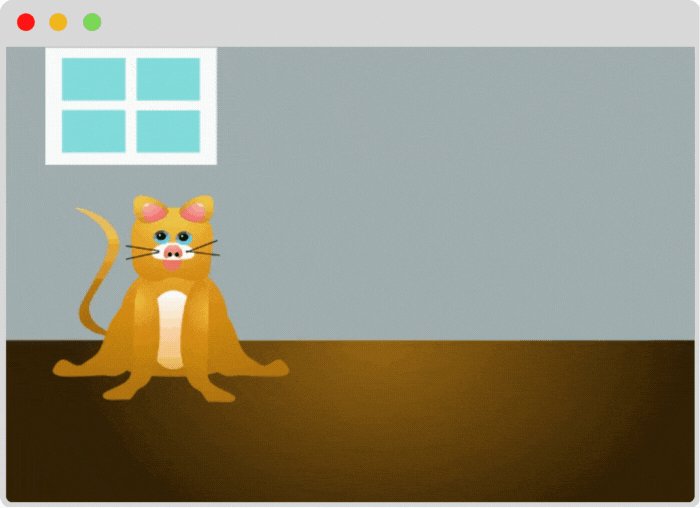
- Learning how to save your artwork as an animated GIF.
Goals: students learn how to visualize bigger shapes through small basic composites.
- Learning how to see basic shapes in ordinary objects.
- Developing skills working with the pen tool.
- Applying textures to your vector graphics.
- Creating an illusion of a 3D object using gradients.
- Working with layers and transparency.
- Understanding how to save and export different file types and what is the difference between them.
Goals: students learn how to prepare various graphic assets for animated projects.
- Learning the basics of sculpting with playdough to create characters for a stop-motion animated project.
- Using professional watercolors, gouache, and art markers to create handmade art for your animated project.
- Exploring various mediums to expand your creative potential.
Goals: students learn how to go beyond the limits of digital graphics. They incorporate various handmade art, from watercolors to playdough, into their projects.
- Understanding the main principles of a timeline and the concept of FPS (frames per second).
- Creating clips and inside clips, working with complex timelines.
- Introduction to controlling your animation with JavaScript code.
- Learning how to add music and sound effects to your animation.
- Working with various file types. Export your animated projects in various formats.
Goals: students create small personal animation using images, music, sound effects, and JavaScript code.
- Working with blending modes.
- Learning how to use masks and layers.
- Understanding how to adjust brightness, color, and contrast.
- Creating collages.
- Learning how to alter the image to use it in your animated project.
- Using your own altered photos to create a digital artwork or an animated project.
Goals: students create the final animated project using the skills they have acquired during the course.
SCHEDULE AND REGISTRATION
Projects by our students
Check out what kids can achieve with Coding Butterfly.

Projects by our students
Check out what kids can achieve with Coding Butterfly.


Making an omelet


Animate your name!


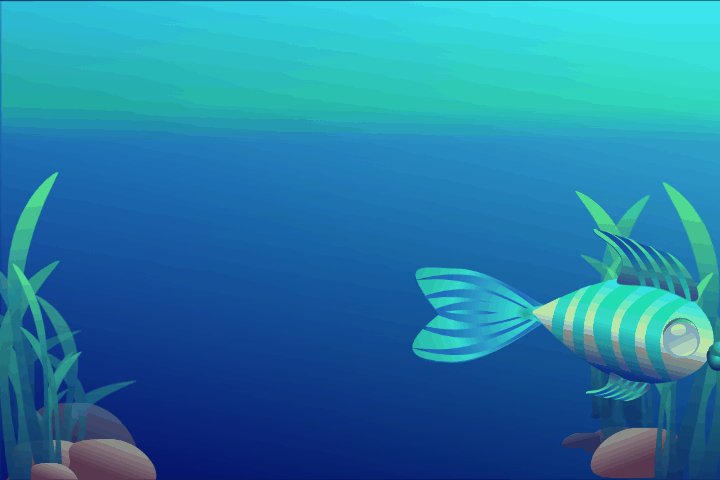
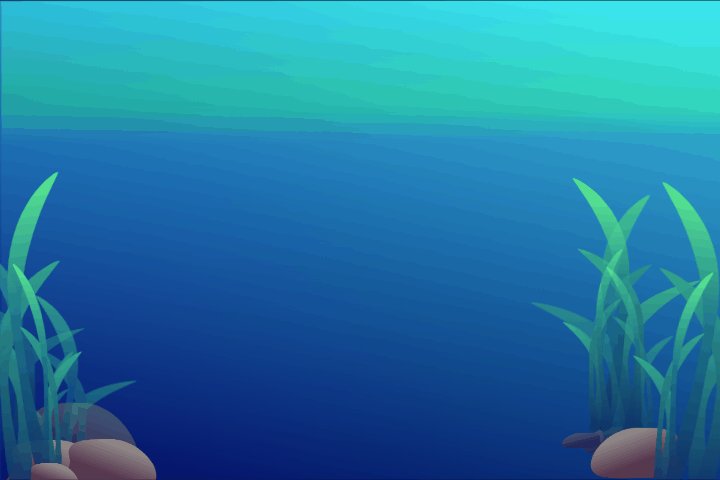
Blue ocean


Making an omelet


Animate your name!


Blue Ocean